Step-by-Step: Creating and Publishing a Mobile App Experience
After completing this topic, you should be able to:
- Use Brightcove Engage to create a new Mobile App Experience
- Add videos to an experience
- Customize an experience
- Preview and publish an experience
- Install the Brightcove Engage app on a device and access an experience
Audience
Anyone who needs to create native mobile apps to display corporate video content.
Prerequisites
- Access to Brightcove Engage (sign up for a trial)
Before you get started
This step-by-step guide will use the videos that are included with the Brightcove Engage trial account. Feel free to upload and use your own videos.
Installing the Brightcove Engage app
The Brightcove Engage mobile app is required to view published Mobile App Experiences. Follow these steps to install the app.
- Open the App Store (iOS) or the Google Play Store (Android) on your device.
- Search for the Brightcove Engage app.
- Download and install the app on your device.
The app will be used later to view the experience we'll create.
Creating a Mobile App Experience
To create a Mobile App Experience using Brightcove Engage, you will complete the following tasks:
Organizing videos using playlists
Before you start creating experiences it's helpful to think about how you want to organize/group your videos. Typically, you'll want to group related videos together. For example, you may want to group the CEO videos together, the HR videos together , marketing videos, etc. When viewers use your Mobile App Experience, they will see a list of these groups and then choose the videos they want to watch.
Also, when creating a Mobile App Experience you should select a single video to be the "featured video". This video will be displayed prominently at the top of the app. When using Brightcove Engage, related videos are grouped using Playlists.
To organize the sample videos into playlists, follow these steps.
- Log in to Brightcove Engage. The Projects page will appear.
- Click the Videos tab in the navigation header. A list of the sample videos will appear.
- In the left navigation, click + Create Playlist.
- Set the Playlist type to Manual.
- Set the Playlist Name to
Featured Video. - Check Show Playlist in Sidebar.
- Click Save.
- Using the same settings, create two more playlists,
Sales VideosandHR Videos. You should have three playlists created.
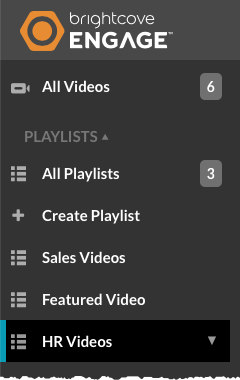
- In the left navigation, click All Videos.
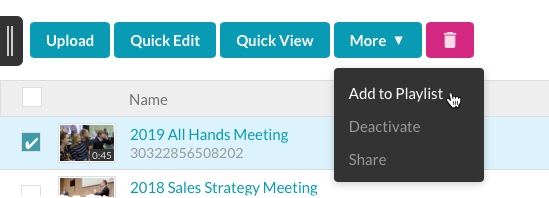
- Click the checkbox next to the 2019 All Hands Meeting video and then click More > Add to Playlist.

- Select the Featured Video playlist and then click Add.
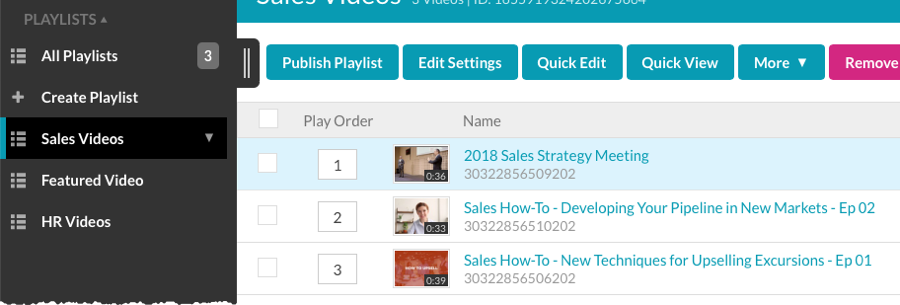
- Select the following videos and add them to the Sales Videos playlist.
- 2018 Sales Strategy Meeting
- Sales How-To - Developing Your Pipeline in New Markets - Ep 02
- Sales How-To - New Techniques for Upselling Excursions - Ep 01
- Select the following videos and add them to the HR Videos playlist.
- HR - Building Your Internal Communications Plan - E02
- HR - Onboarding New Employees - E01
All of the videos are now organized into playlists. Clicking a playlist name in the left navigation will display the videos in that playlist.

Creating a new experience
To create a new Mobile App Experience, follow these steps.
- In the navigation header, click the Projects tab.
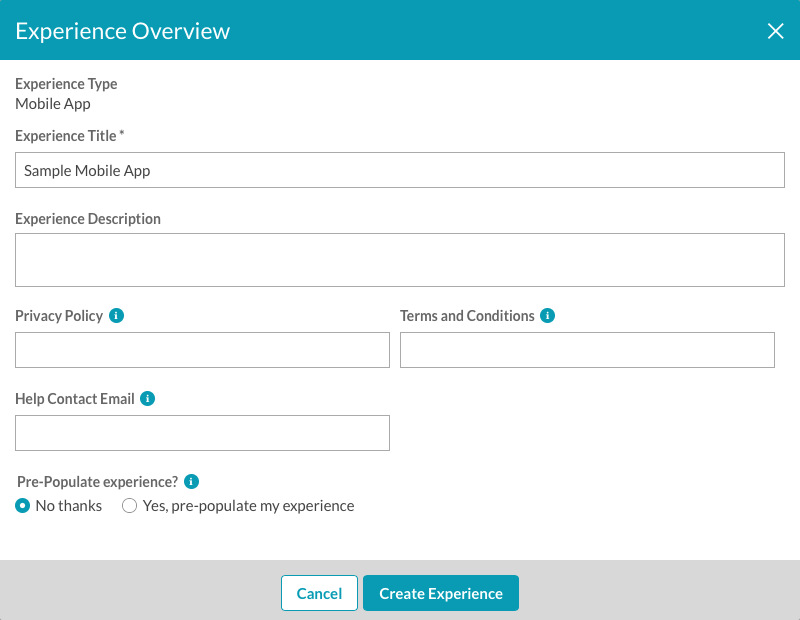
- Confirm the Create Experience page appears. If a list of experiences appears, click New Experience to display the Create Experience page.
- Locate the Mobile App template and click Choose.

- Enter Sample Mobile App for the Experience Title. For the Pre-Populate experience? setting, select No thanks.

- Click Create Experience.
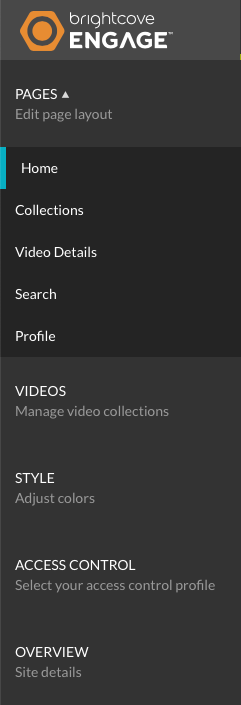
The Experience Editor will open. The Experience Editor is used to customize the experience and provides the ability to add videos, choose styles and configure other settings. All of the customization settings are accessed using the left navigation menu.

Editing the site details
The experience title, description and language settings can be edited using the Experience Editor.
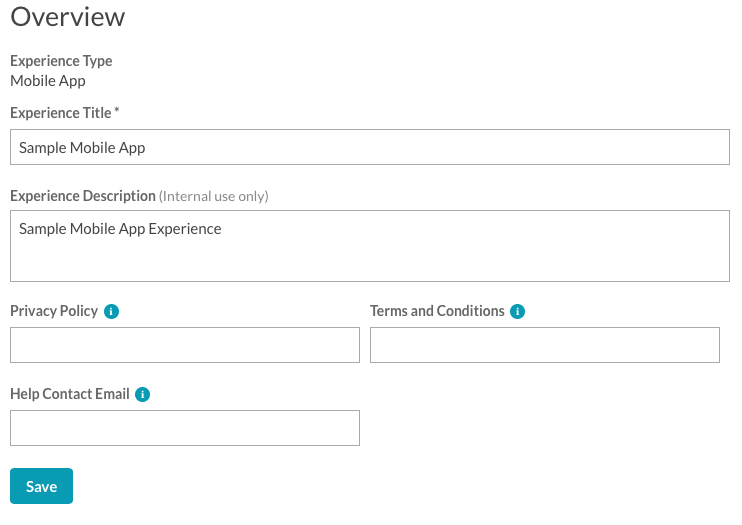
- Click OVERVIEW in the left navigation.
- For the Experience Description, add Sample Mobile App Experience.

- Click Save.
Adding a logo to the main page
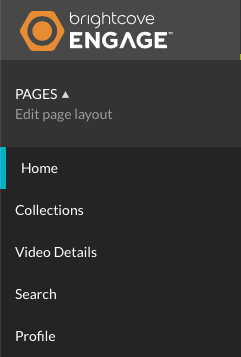
Each experience is comprised of a set of page templates. The page templates that are provided depend upon the template that was selected when the experience was first created. The Mobile App template provides Home, Collections, Video Details, Search and Profile page templates. These pages can be seen in the left margin as part of the PAGES menu.

The Mobile App template provides the ability to add a logo to the Home page. For information on adding a logo, see Adding a Logo to a Mobile App Experience.
To add a logo to the Home page, follow these steps.
- Click PAGES > Home in the left navigation.
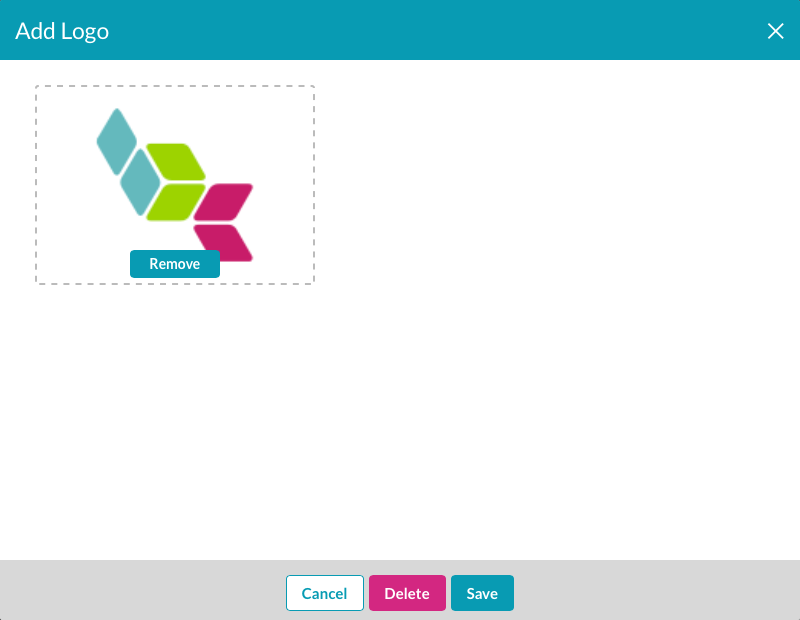
- Click the Add Logo link on the experience preview.
- Click browse and then browse and select an image to use in the header.

- Click Save.
- Verify that the image appears in the experience preview.

Creating collections and adding videos to the collections
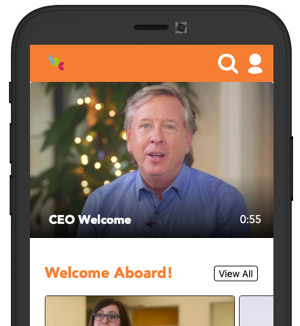
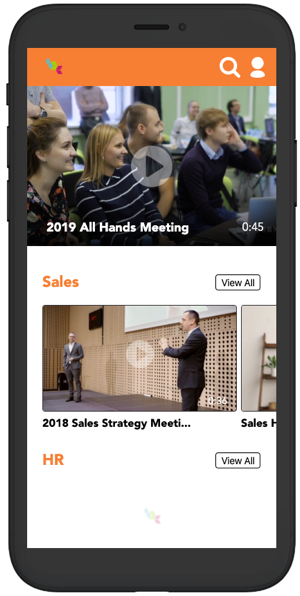
Using the Experience Editor, you can select which videos to display in the experience. When creating experiences, videos are organized into collections. When creating Mobile App Experiences, the first video in the first collection is used as the featured video. The featured video appears at the top of the application.

When creating collections for Mobile App Experiences, Brightcove recommends creating a Featured Video collection as the first collection. We will then assign the Featured Video playlist we created earlier to that collection.
For more information on creating collections and adding videos to an experience, see Adding Videos to an Experience.
To add videos to the experience, follow these steps.
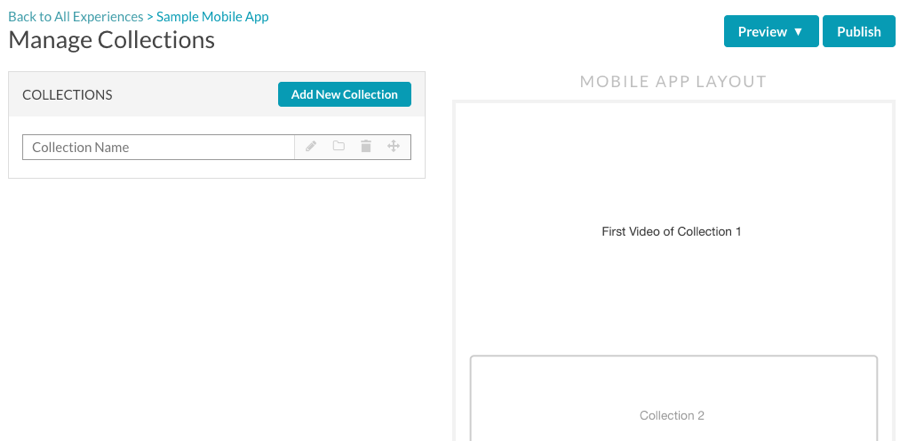
- Click VIDEOS in the left navigation.

- Name the first collection Featured Video and then press enter.
- Click the collection name to open the collection editor.

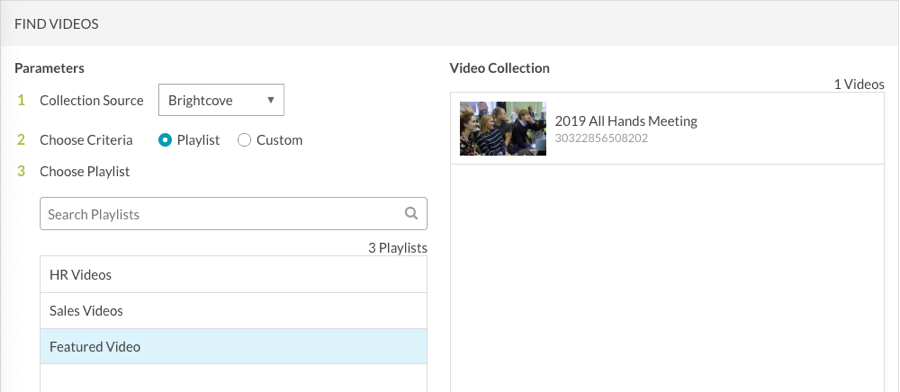
- Select Playlist for the criteria.
- Click the Featured Video playlist. The video in that playlist will appear in the videos list. Click Save.

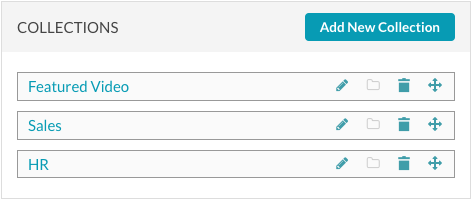
- Create another collection named Sales using the Sales Videos playlist as the criteria.
- Create another collection named HR using the HR Videos playlist as the criteria.
- Confirm that 3 collections have been created.

Previewing the experience
Previewing a Mobile App Experience lets you see how it will appear on mobile devices. A quick preview can be done by clicking on the page templates that appear under the PAGES navigation item. Note that when using this preview option, the videos will not play but you can get a view of the layout.
The experience can also be previewed in a new browser tab or a shareable link can be generated so others can preview. For more information on previewing and publishing a Mobile App Experience, see Previewing and Publishing a Mobile App Experience.
To preview the experience, follow these steps.
- While editing the site using the Experience Editor, click Preview and then click Responsive Preview.

- The preview will open in a new browser tab.

- Close the site preview tab.
Customizing the style
The Style settings can be used to customize the colors that are used on the experience. For more information on changing the style for Mobile App Experiences, see Styling Mobile App Experiences.
To change the style, follow these steps.
- Click STYLE in the left navigation.

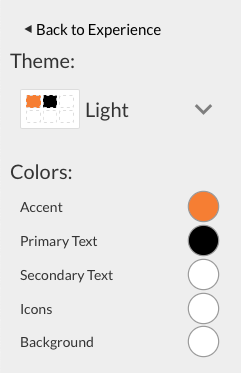
- A Theme is a set of colors that can be applied to a template. Select the Light theme.
- To change a color, click on the associated color circle.
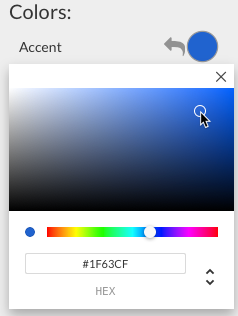
- Use the slider below the color square to select a color range.
- Click in the square to select a shade of the desired color. Color can also be set by entering the appropriate hex code, RGB value or HSV (hue, saturation, lightness) value into the text control.

- Click the < Back to Experience link at the top of the style menu.
To reset the color back to its original value, click the left arrow next to the color circle.
Publishing the experience
Mobile App Experiences must be published before they can be accessed on mobile devices. For information on previewing and publishing a Mobile App Experience, see Previewing and Publishing a Mobile App Experience.
To publish the experience, follow these steps.
- From the Experience Editor, click Publish.

- On the Publish this Mobile Application dialog, click Publish Now to confirm the publication.

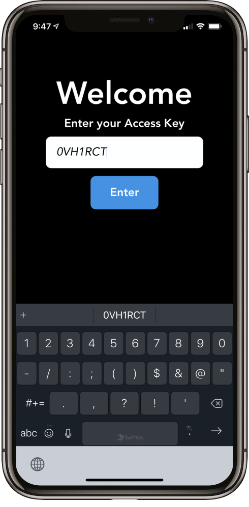
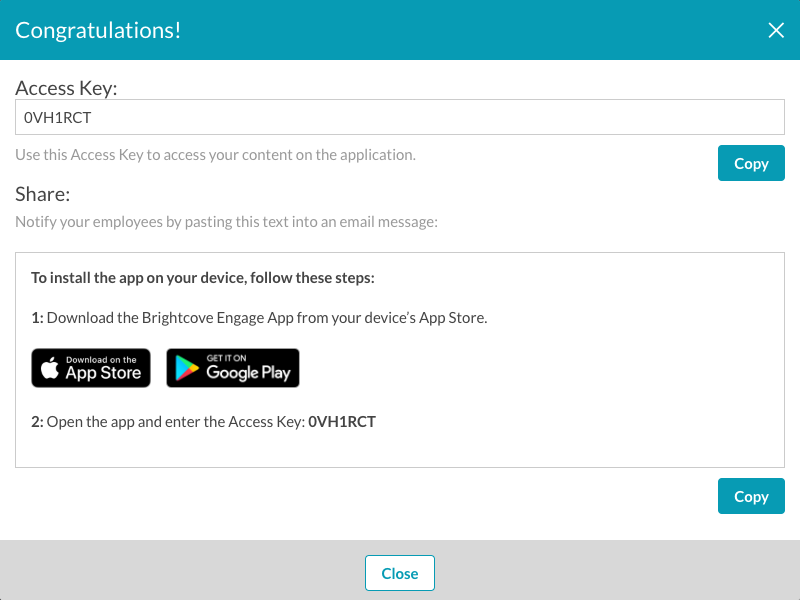
The Access Key will be needed to access the experience on mobile devices.
Accessing the experience on a device
Once the Mobile App Experience has been published, the Access Key is needed to access the experience on a mobile device.
To access the experience on a mobile device, follow these steps.
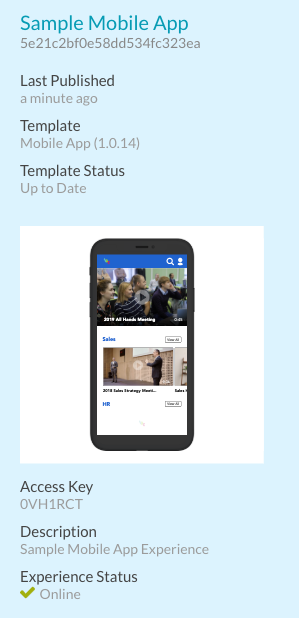
- If you don't have the Access Key, the Access Key is displayed as part of the experience properties on the Projects homepage. Click on the experience to select it. The Access Key will be displayed in the properties section.

- Open the Brightcove Engage app on your device. Enter the Access Key and then click Next.