Adding a Logo to a Mobile App Experience
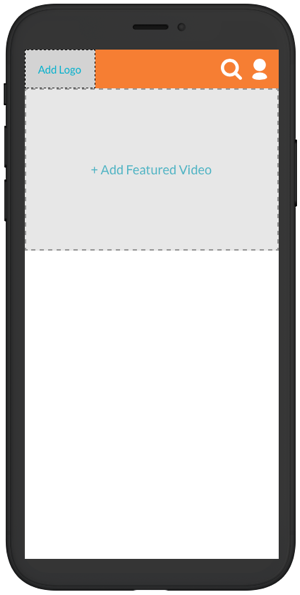
Using the Experience Editor, you can add a logo to the top of a Mobile App Experience. To edit the pages, edit the experience and then click PAGES in the left navigation. A preview of the page template will appear. The Add Logo link indicates where the logo will appear.

Adding a logo to the page
Images will be resized (never upscaled). JPEG, PNG and GIF images are supported. To add a logo to the page header:
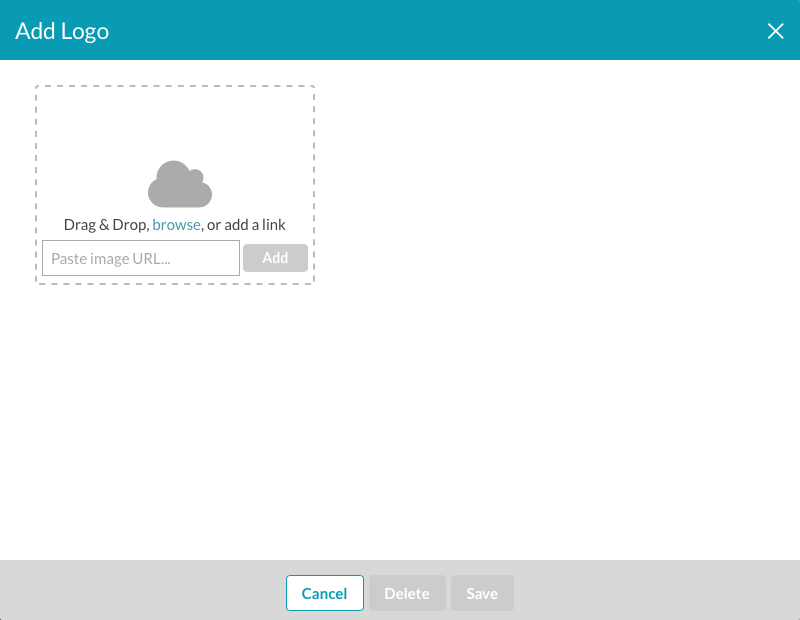
- Click the Add logo link. The Add Logo dialog will open.

- Click browse and browse and select an image. You can also drag and drop and image or enter a link to an image file. Click Save when done.
- The image will appear on the app preview.

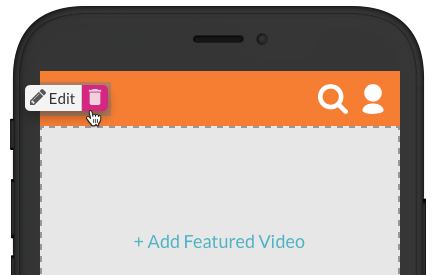
To edit or delete the logo, hover over the logo and click the appropriate icon.