Styling Mobile App Experiences
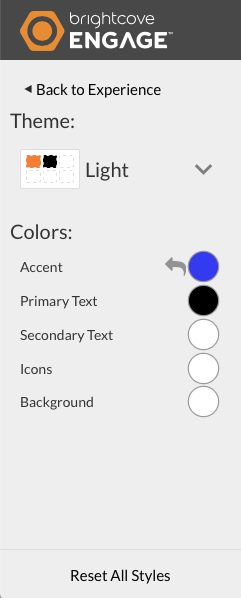
Using the Experience Editor, you can customize the style of a Mobile App Experience by changing the theme and colors. To edit the style, edit the experience and then click STYLE in the left navigation.

Selecting a theme
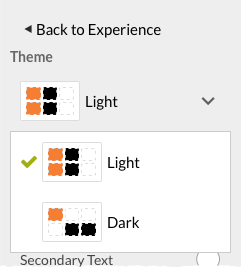
Selecting a Theme applies a predefined set of colors to the experience. To change the Theme:
- Click STYLE in the left navigation.
- Select a Theme from the dropdown list. As you select a theme, the preview will be refreshed.

- To go back to the Experience Editor, click < Back to Experience.
Changing colors
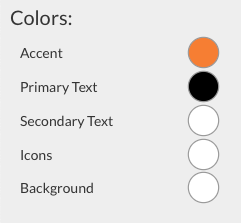
The Colors settings can be used to fine tune the colors that are provided by a theme. For example, color settings can be used to fine tune the background and font colors. The following colors can be changed:
- Accent - Controls the background color when app is loading, the color of the bar at top of the app and the font color for the collection names on the Home page
- Primary Text - Controls font color of the View All button and video titles that appear below video poster images on the Home page
- Secondary Text - Controls the color of the titles that appear on the Collections, Video Details and Profile pages
- Icons - Controls color of the navigation, search and user icons at top of app
- Background - Controls the background color of the app
To customize the Colors:
- Click STYLE icon in the left navigation. The Colors section will display all the available objects and their colors.

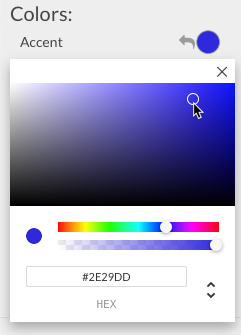
- To select a new color, click on a color circle.
- Using the color chooser, select a color by clicking the color in the color square or by entering a hexadecimal color number below the color square. Note that you can change the color range by clicking in the color spectrum below the color square. Click X to close the color picker and save the change.

To reset a color selection, click the left arrow to the left of the color circle.
- To go back to the Experience Editor, click < Back to Experience.

